Le "two-way" Data Binding :

C'est une combinaison du Property Binding et du Event Binding sous une unique annotation.
Dans ce cas là, le component se charge d'impacter le DOM en cas de changement du modèle, et le DOM avertit le Component d'un changement via l'émission d'un évènement.
Le mécanisme se rapproche du fameux ngModel Angular 1, mais avec des algorithmes de Data Binding différents.
Pour pouvoir afficher et éditer le nom du produit, la syntaxe ngModel est nécessaire.
Il suffit d’assigner la propriété du produit avec ngModel pour que la liaison de donnée soit effective. Si l’utilisateur édite le champ dans l’input, la variable dans le code sera modifiée, et la réciproque est aussi vraie.
Cela veut dire que si une méthode ou un mécanisme est amené à modifier le nom du produit, l’utilisateur verra cette modification immédiatement dans son interface.
Il suffit d’assigner la propriété du produit avec ngModel pour que la liaison de donnée soit effective. Si l’utilisateur édite le champ dans l’input, la variable dans le code sera modifiée, et la réciproque est aussi vraie.
Cela veut dire que si une méthode ou un mécanisme est amené à modifier le nom du produit, l’utilisateur verra cette modification immédiatement dans son interface.
'ngModel' en détail :
Pour comprendre exactement ce qui se passe lorsqu’on utilise l’instruction [(ngModel)], il faut décortiquer la structure de sa syntaxe.
Les deux crochets [ ], représentent le property binding (la liaison à la propriété).
Cela signifie que la valeur circule depuis le modèle (dans le code) vers ce qui est affiché dans la vue.
C’est tout simplement le one-way (unidirectionnel) data binding du modèle vers la vue.
Cela signifie que la valeur circule depuis le modèle (dans le code) vers ce qui est affiché dans la vue.
C’est tout simplement le one-way (unidirectionnel) data binding du modèle vers la vue.
Les deux parenthèses ( ), quant à elles, représentent l’event binding (la liaison à l’événement).
C’est l’inverse du property binding, car c’est la vue qui va notifier le modèle d’un événement.
C’est un one-way data binding de la vue vers le modèle dans ce cas.
C’est l’inverse du property binding, car c’est la vue qui va notifier le modèle d’un événement.
C’est un one-way data binding de la vue vers le modèle dans ce cas.
Ainsi, en utilisant les deux ensembles, un two-way data binding est créé et le flux circule dans les deux sens.
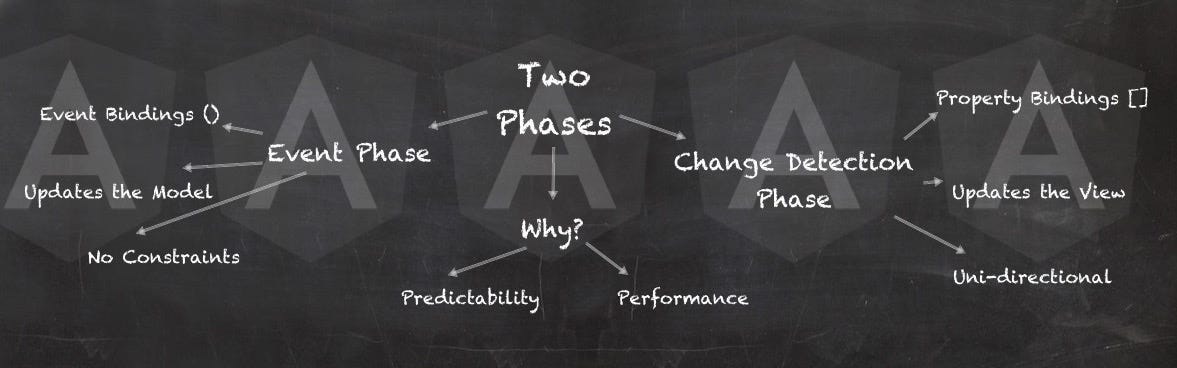
Pour plus d'information : https://vsavkin.com/two-phases-of-angular-2-applications-fda2517604be
Pour plus d'information : https://vsavkin.com/two-phases-of-angular-2-applications-fda2517604be
Aucun commentaire:
Enregistrer un commentaire
to criticize, to improve